javascript set class name
Try it Yourself. If you want to add a new class name to the element without removing the existing class names you can use the classListadd method by passing the class name as its argument.
Let value documentgetElementByIdmyDIVclassName.

. Learn how to add a class name to an element with JavaScript. If you use jquery you can set the class by using attr. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name.
Toggle between two class names. Get the class attribute of myDIV. If elementclassName myStyle.
Let elements containergetElementsByClassName note. To set a class to an element you use the following code. The following example shows only the innerHTML of the element with the CSS class note inside the container.
Click the button to add a class to me. Adding the class name by using JavaScript can be done in many ways. For let i 0.
This property is used to add a class name to the selected element. For example if etargetclassName defaultImage etargetclassName smallImage. Let container document getElementById container.
Add shadow. The getElementsByClassName method returns a collection of an elements child elements with the specified class name as a NodeList object. Try it Yourself.
Set the class attribute for an element. EtargetclassName rotate. Loop over the array and set each elements value.
You can use the operator to add or change multiple class names of an element. Documentreadyfunction function fSetClassvName element_idattrclass vName. Since the getElementsByClassName is a method of the Element you can select elements with a given class inside a container.
Const el document. The operator adds the newClassName to the existing class list of the element. GetElementById first.
Step 1 Add HTML. Add a class name to the div element with idmyDIV in this example we use a button to add the class. Change the default class name with another classname.
Let menu document querySelector menu.

Bigslide Slide Panel Navigation Jquery Plugin Jquery Slide Panel Navigation Menu Jquery Plugins Navigation

Bootstrap 4 Cheat Sheet Pdf Css Cheat Sheet Cheat Sheets Javascript Cheat Sheet

Selectivizr Css3 Pseudo Class And Attribute Selectors For Ie 6 8 Web Development Tools Javascript Buy Beer

Laravel Cheat Sheet Part2 Javascript Cheat Sheet Cheat Sheets Programming Websites

Sublime Text 2 Coding App Coding Apps Text Sublime

Email Validation In Javascript Simple Form Example Email Validation Form Example Javascript

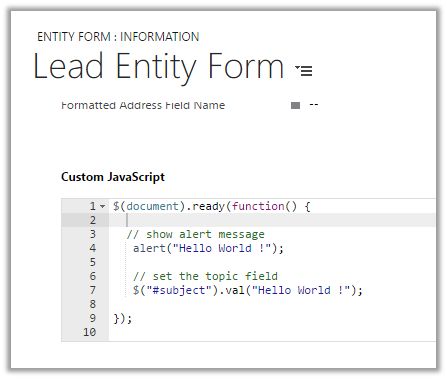
Using Custom Javascript Field On Entity Form To Add Javascript In Portal In Dynamics 365 Custom Javascript Ads

All Bootstrap Commands With Examples Learn Javascript Secondary Data Placeholder Names

Php Instead Of Typing Setters And Getters For All The Attributes Use The Magic Set And Get Methods Property Exists Returns True If Constructora Php

Knockout Is A Javascript Library That Facilitates Good Mvvm It S Easy To Template Refreshes Automatically Tracks Dependencies Javascript Knockout Learning

Inject New Css Rules Css Tricks Css Html Javascript Javascript

How To Create Custom Html Elements Html Javascript Tutorial Javascript Class Learn To Code Programing Language

Db To Php Class Generator By Dhavalpandya Generator Class Php

How To Get Input Type Attributes Values Using Jquery Jquery Tech Blogs Learn Html And Css

Pin On Articles And Tutorials Theamplituhedron

Javascript Returning A Function Javascript The Dreamers Programmer

Nested Set In Laravel Complete Step By Step Guide Tutorial Computer Technology Web Design


